HTTPヘッダーまとめ
HTTPリクエストを観る方法いろいろ
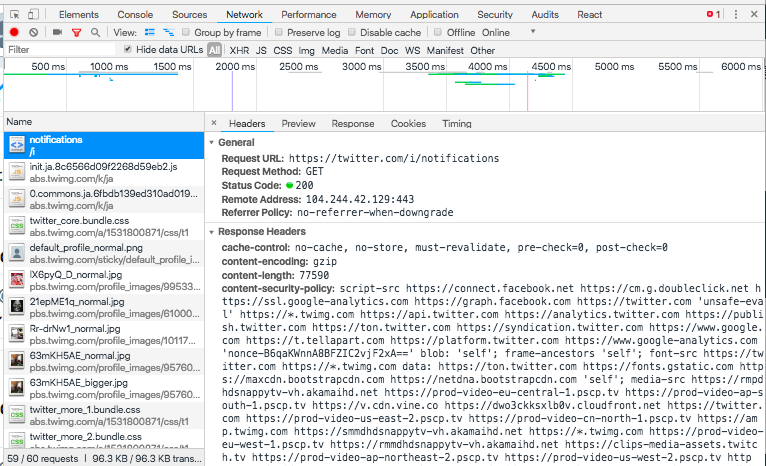
1. ChromeDevToolsのNetwork
2. curlコマンド
curl --head https://twitter.com →レスポンスヘッダーだけぱっと見れる
curl -v https://twitter.com -v は verbose(意味: 冗長)の略。 リクエストヘッダ、レスポンスヘッダ、httpsのhandshake、要は全部表示してくれる。 ほんとにめちゃくちゃ冗長なのでヘッダだけ見たいときは curl -v https://twitter.com 1> /dev/null がおすすめ。 qiita.com
以下、重要そう・業務で使いそうなヘッダーのみ抽出してまとめる。
ジェネラルヘッダー
1. Cache-Control
ここはいまいち深く理解できていないので、以下の記事やMDNを参照に別途まとめる。 qiita.com
リクエストヘッダー
1. Referrer
訪れてきたサイト
2. Authorization
Basic認証に使用する
3. User-Agent
クライアントのブラウザのタイプ・verを示す
4. Cookie
ブラウザに保存されている情報。ログイン状態とかここでもっている。
レスポンスヘッダー
Age
キャッシュデータの経過時間
エンティティヘッダー: bodyの付加情報として使われるヘッダーフィールド
Allow
指定したURIで指定可能なメソッド
Content-Length
エンティティの長さをbyte数で示す
Content-Type
コンテントの形式(MIMETypeつまり html/text/json/xmlなど)
Expires
コンテントの有効期限
Last-Modified
コンテンツが最後に更新された日時